How to create portfolio post
To create a single portfolio post, please follow the instructions below:
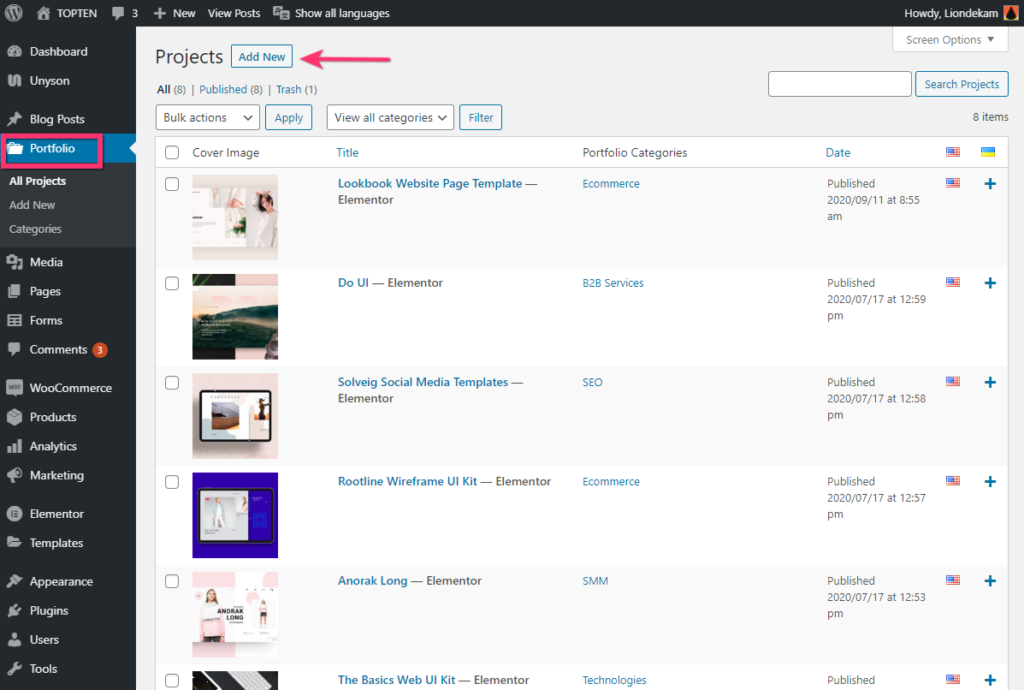
- Log in to your WordPress admin panel
- Go to Portfolio > Add new

3. Add the title of your portfolio post page
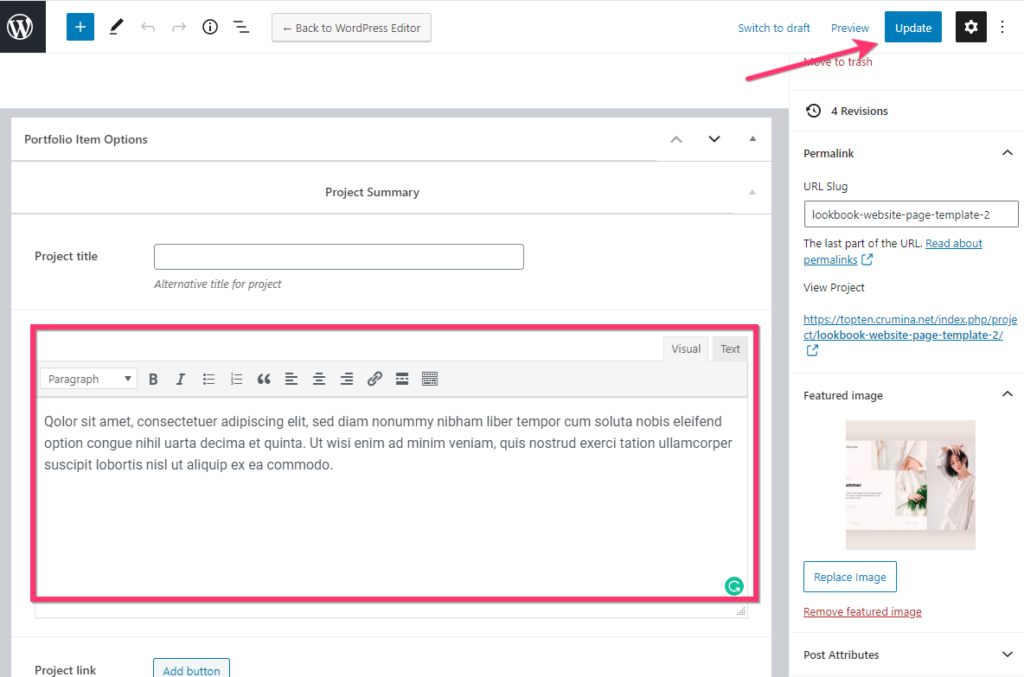
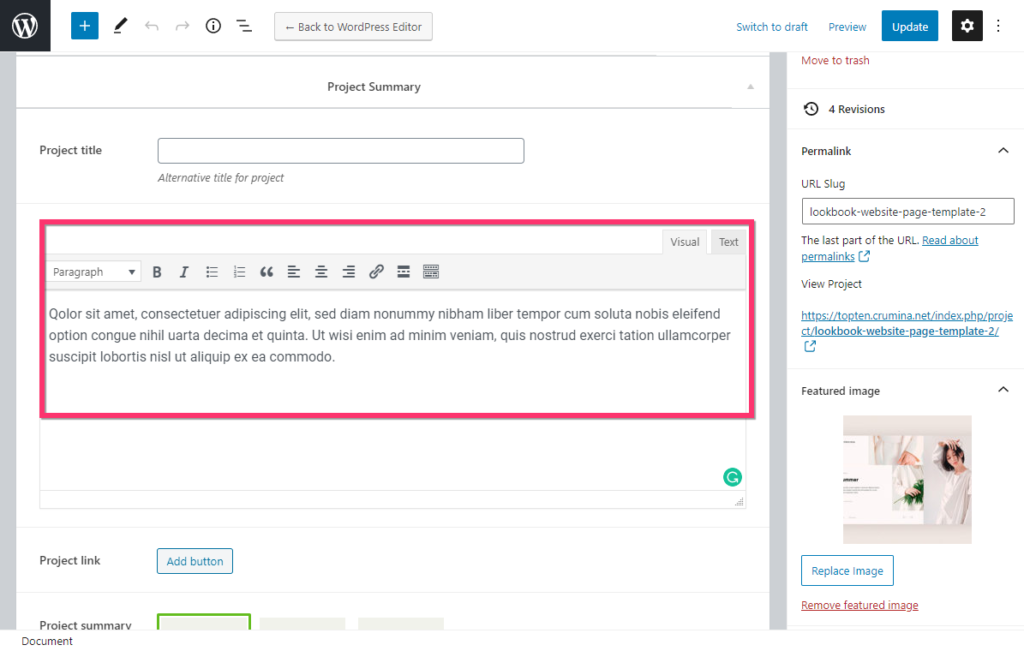
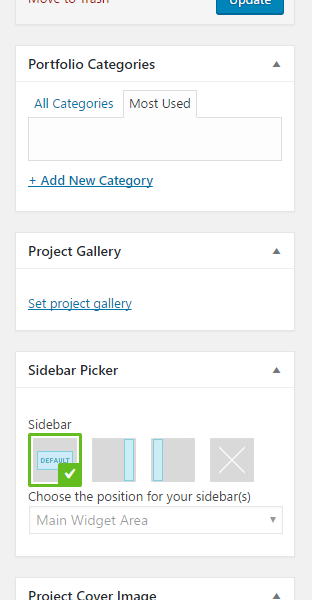
4. Fill in Project summary fields on the right – this information will be displayed in the top part of the content near the featured image or project gallery.
5. Set featured image to your portfolio post under Project Cover image tab.
6. Click Publish button


Portfolio options:
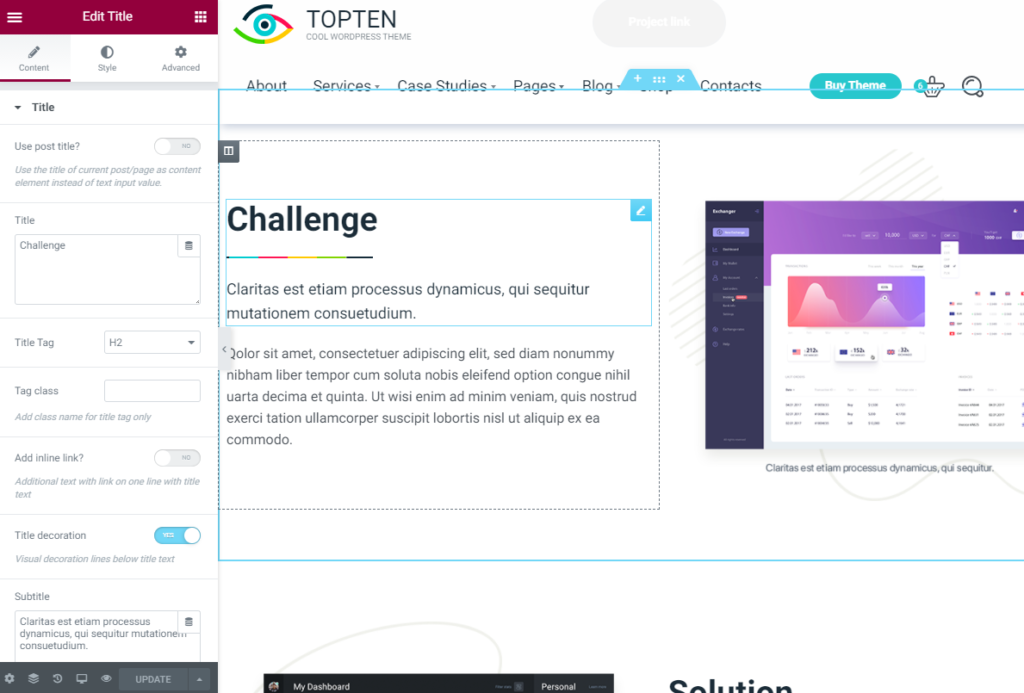
You can add additional content into the default WordPress Visual or Text editor. It will be displayed under your featured image/gallery and project summary.
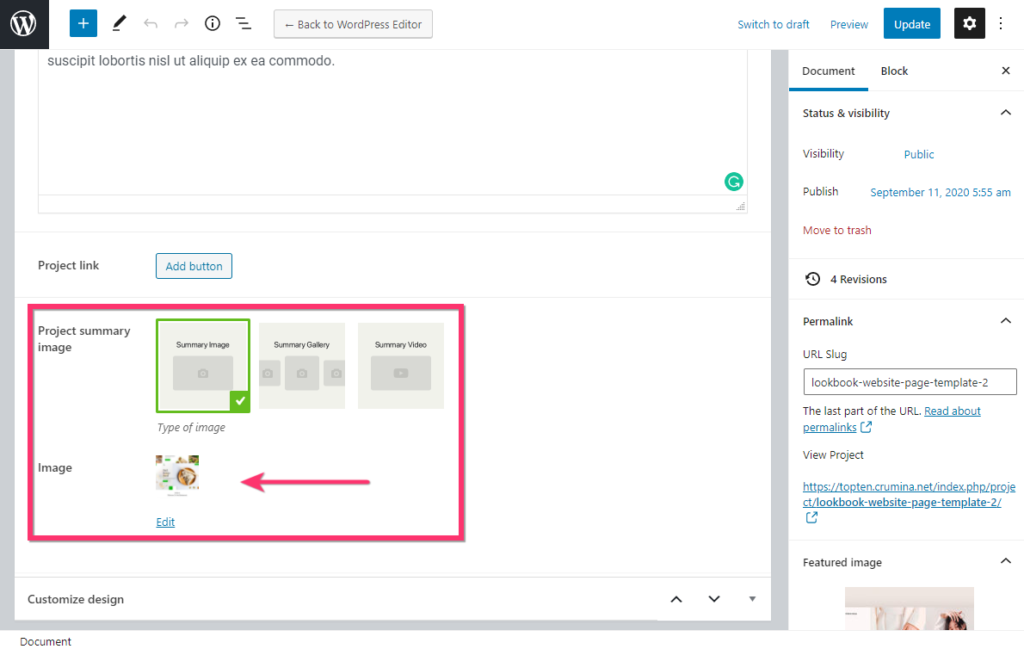
Leave the field Project summary image empty if you want Featured image be shown instead.


You can also simply use Elementor Page Builder page builder instead.


Set desired sidebar position under Sidebar Picker tab.
NOTE: The sidebar will be applied to the additional content of the portfolio

Customize design
Portfolio design options you can find under the tab Customize design. Let’s observe them:
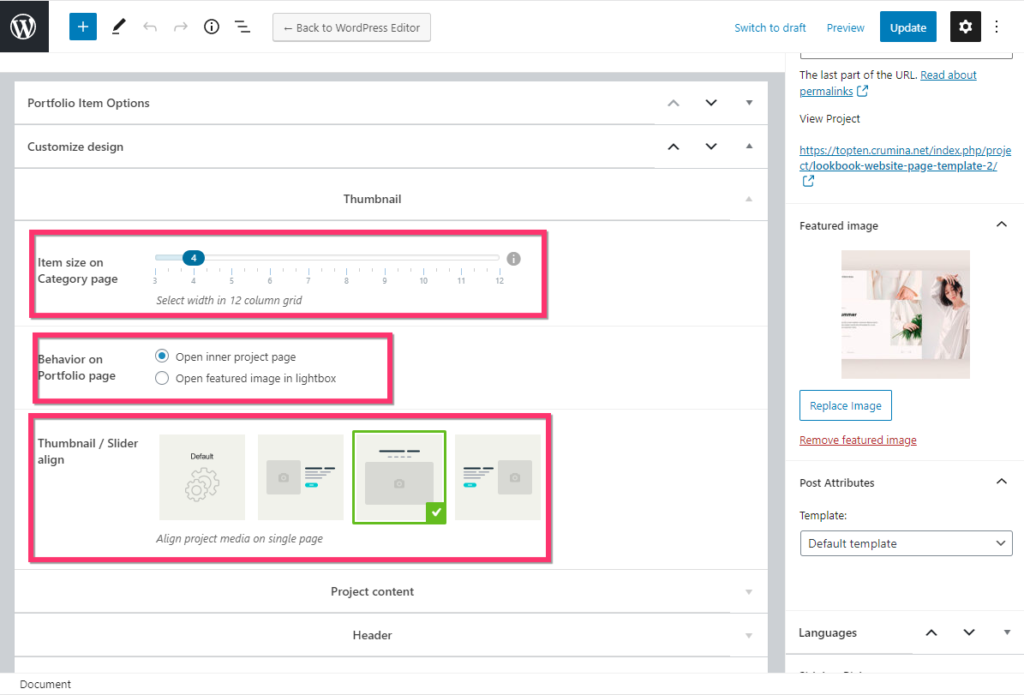
thumbnail
- Item size on Category page – controls the featured image size on the Portfolio category page
- Behavior on Portfolio page
- Thumbnail / Slider align – featured image/slider gallery position on a Single portfolio page

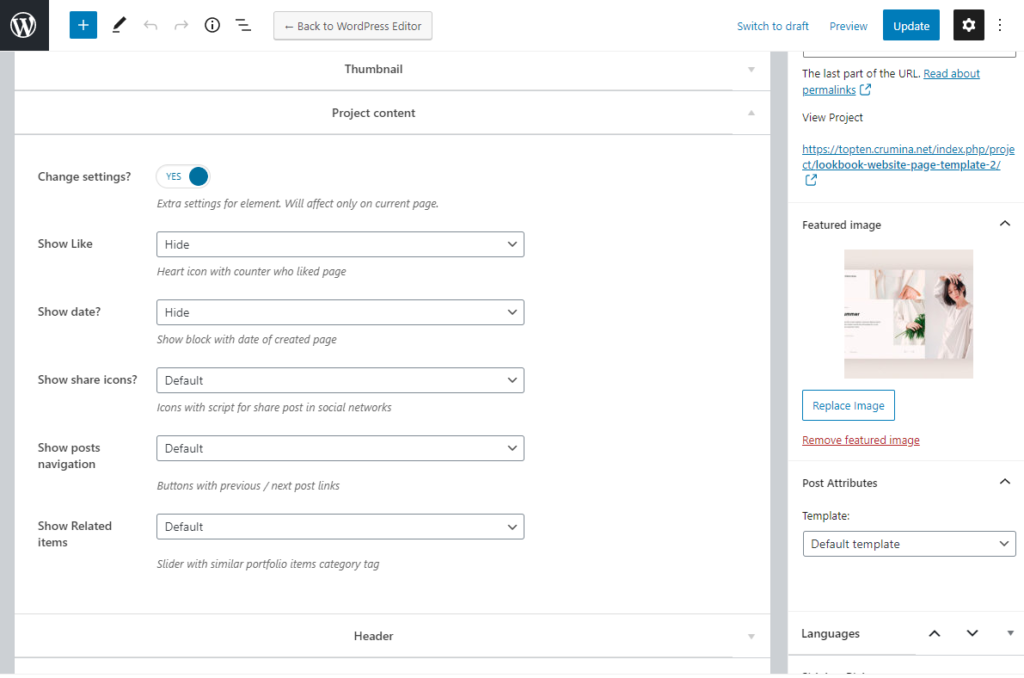
Project content:
- Change settings? – settings will be changed only for this page. If turned off, general settings will be applied.
- Show Like – like counter icon in project summary area
- Show date? – post creation date on the top of the project summary
- Show share icons? – icons for sharing your post in social network
- Show posts navigation – Next/Previous Project buttons under your project content
- Show Related items – slider that shows projects of similar category

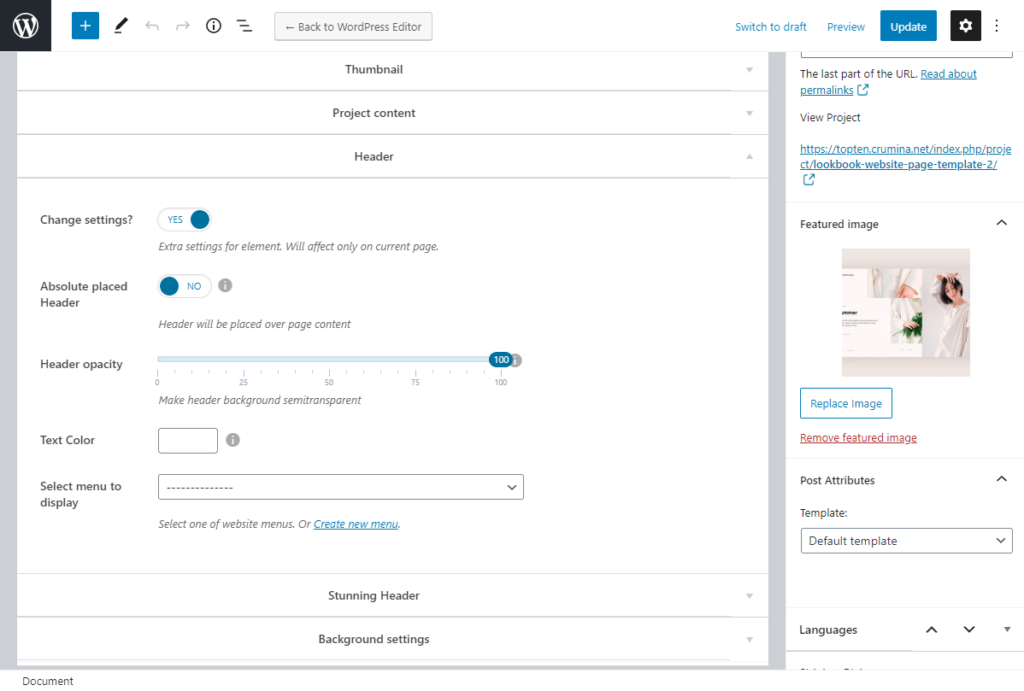
Header:
- Change settings? – settings will be changed only for this page. If turned off, general settings will be applied.
- Absolute placed Header – set the header over the content
- Header opacity – used when Absolute placed Header option turned on, controls header background transparency.
- Select menu to display – select one of the menus you’ve created before under Appearance>Menus

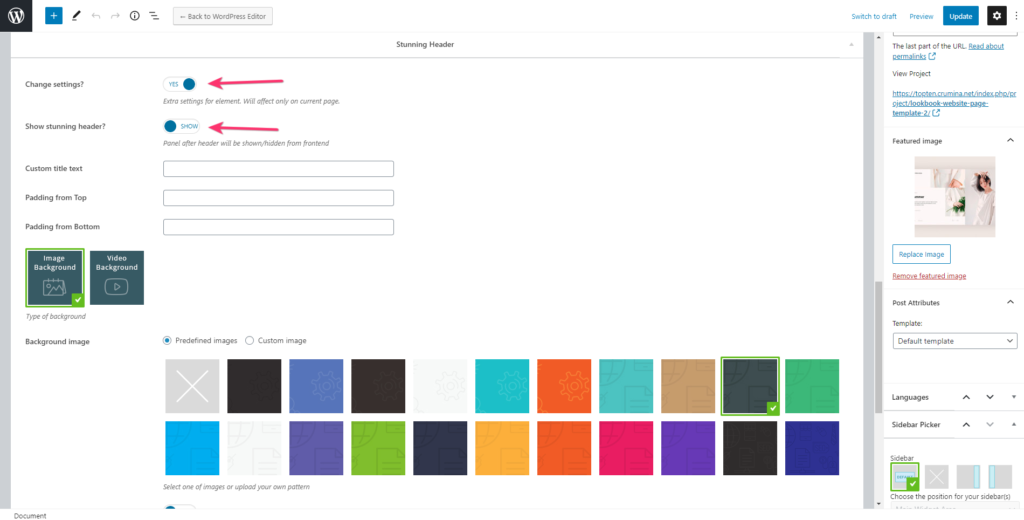
Stunning header:
- Change settings? – settings will be changed only for this page. If turned off, general settings will be applied.
- Show stunning header? – controls the panel with page title and breadcrumbs under the header
- Padding from Top/Bottom – set the padding of stunning header
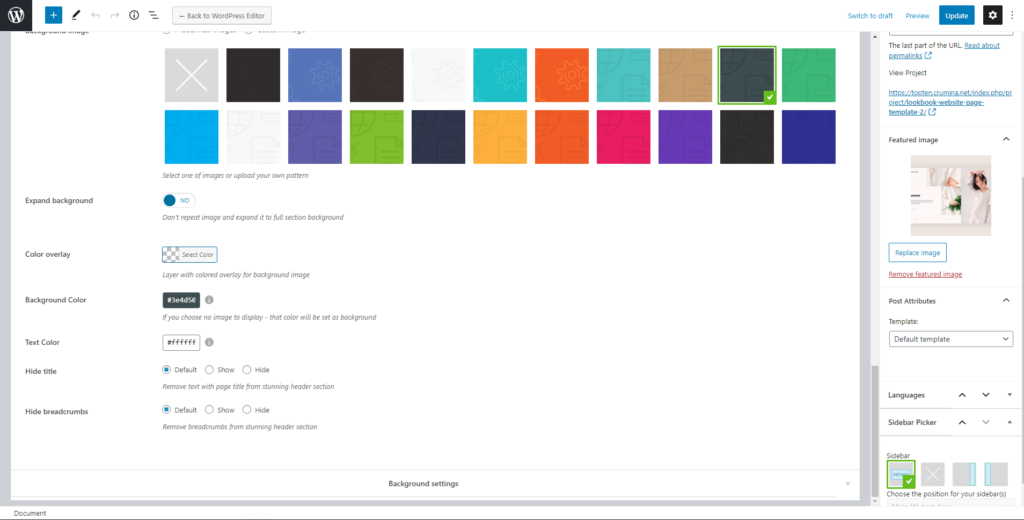
- Background image – an image that will be displayed on a stunning header background. Select a given pattern or upload your custom image
- Expand background – expand or repeat the stunning header background image
- Background Color – set the stunning header background instead of the image
- Text Color – set the title and breadcrumbs font color


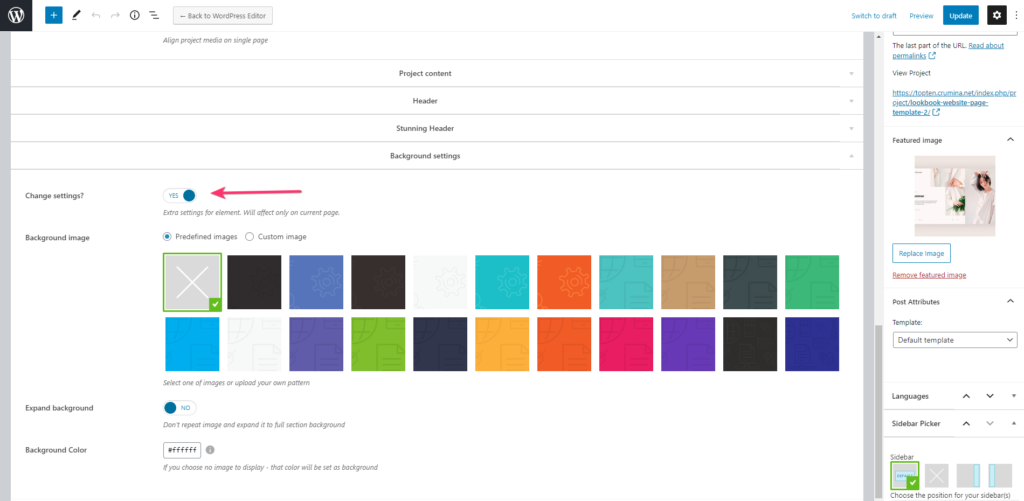
Background settings
- Change settings? – settings will be changed only for this page. If turned off, general settings will be applied.
- Background image – an image that will be displayed on a portfolio post background. Select a given pattern or upload your custom image
- Expand background – expand or repeat the portfolio post background image
- Background Color – set the portfolio post background instead of the image

Adding portfolio on page
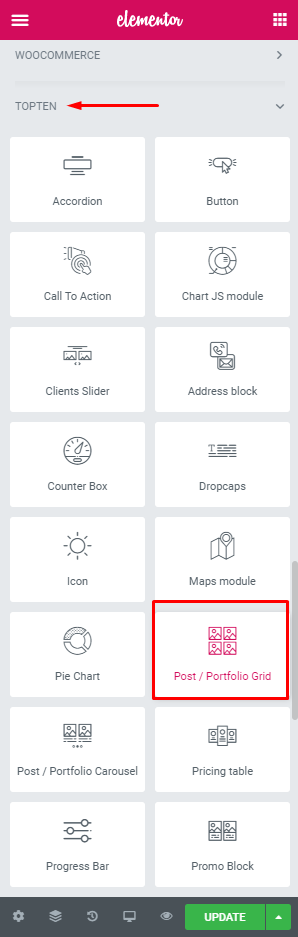
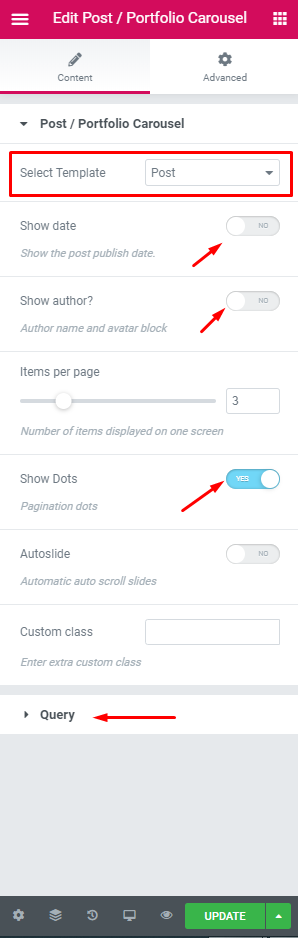
To add portfolio on your page, choose Post / Portfolio Grid widget in Elementor Page builder and select required slider from the sliders list.
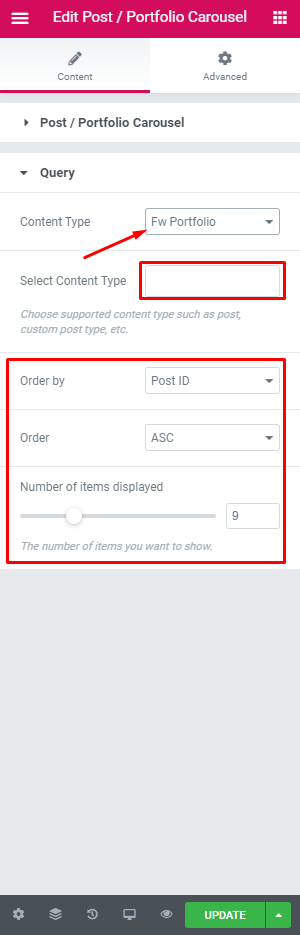
Please set following properties.