Creating a new page
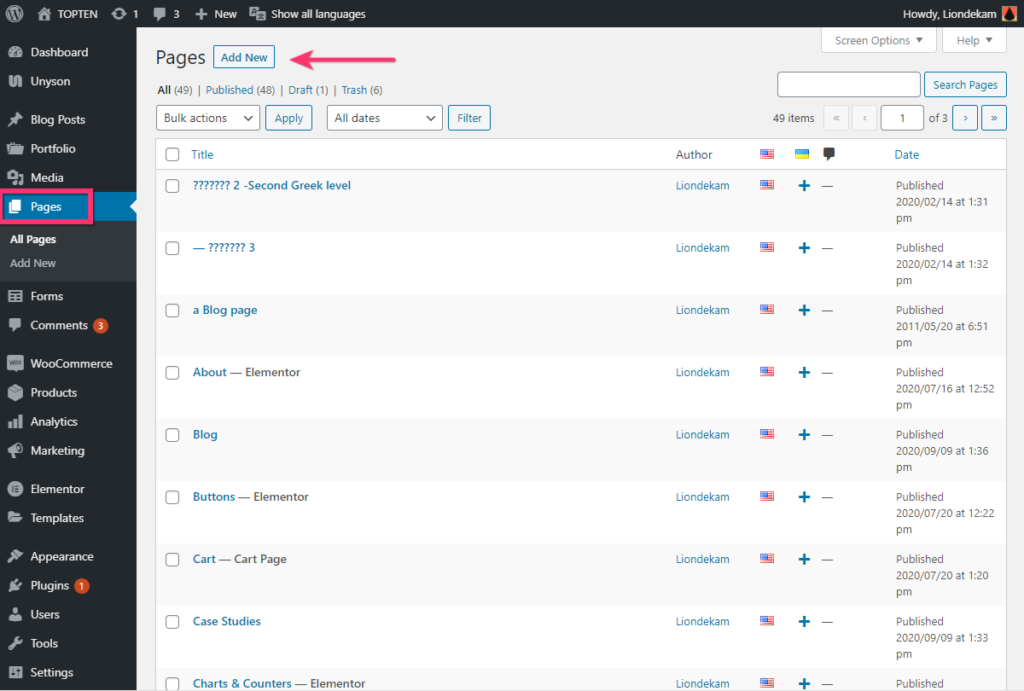
The page is created under Pages > Add New tab. Create a new page, enter the title and begin adding content.

Content management
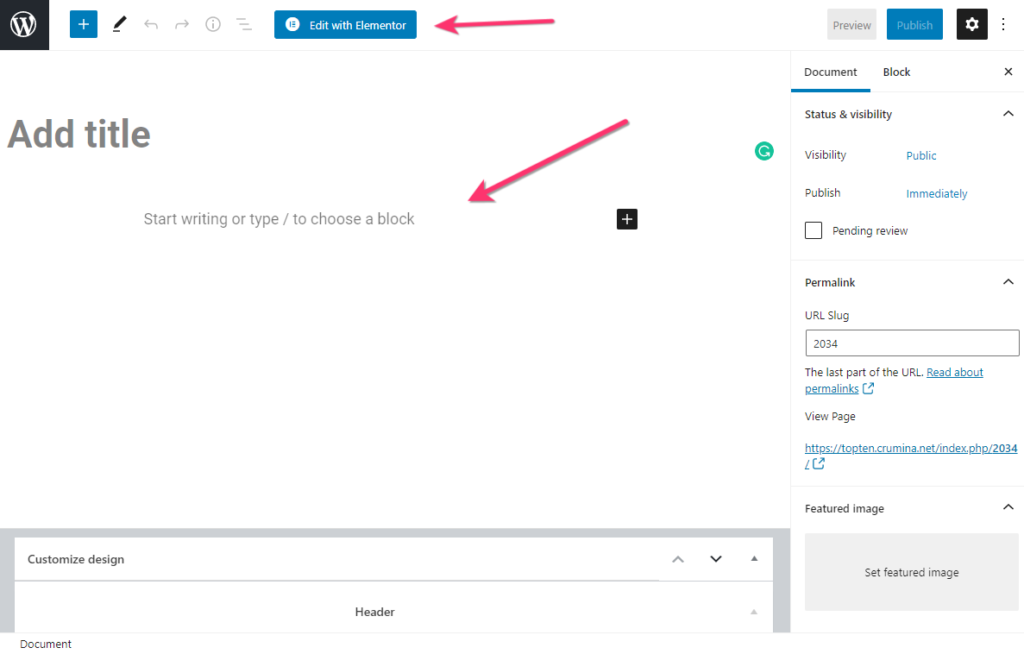
Content can be added via:
- WPBakery Page Builder, which provides multiple elements for building pages.
- Elementor Page Builder, which is one of the famous frontend editors.

Both last builders have great many customization options, allowing you to adjust pages according to your needs. You don’t have to install both Elementor and WP Bakery builders together, but you can if you want.
Customize page elements
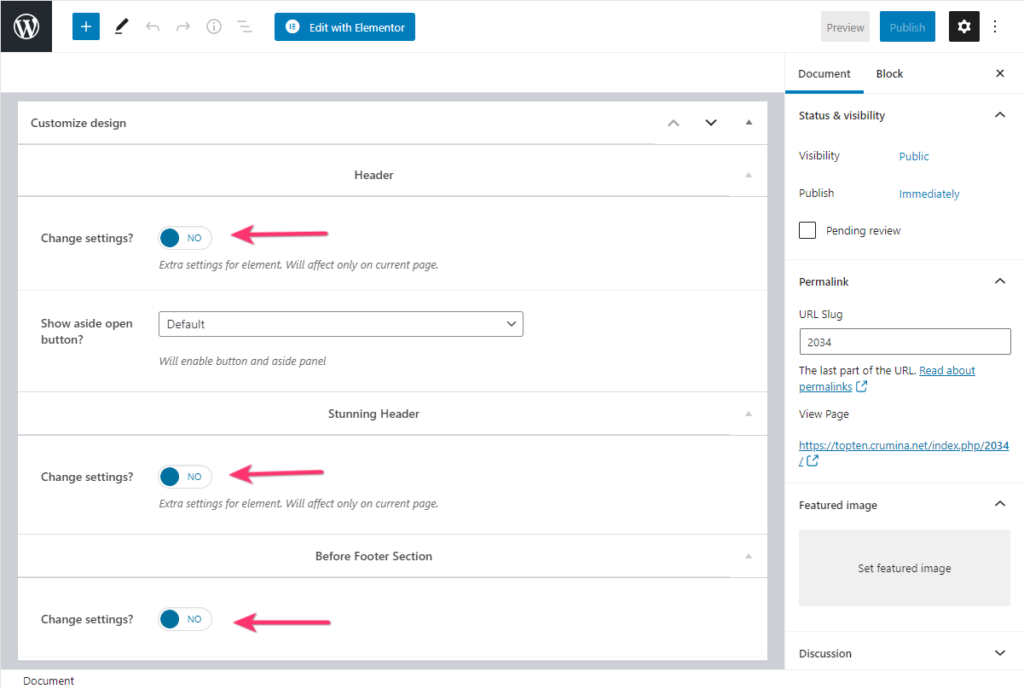
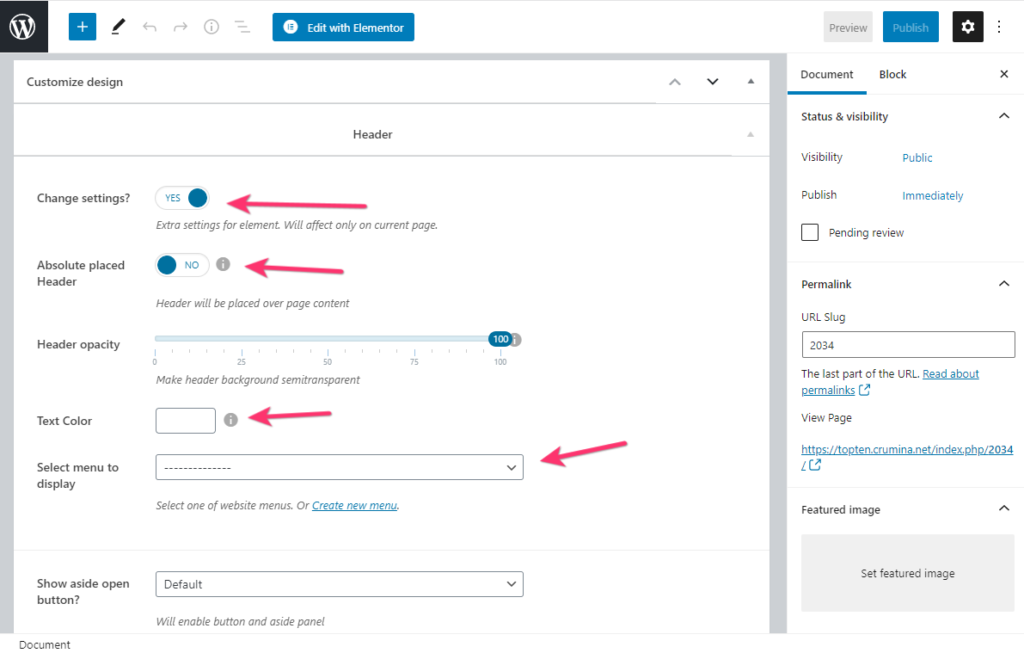
In the ‘Customize design’ box you can customize the following options:
- Header
- Stunning Header
- Before Footer Block

Header. In order to edit header section, switch ‘Change settings?’ toggle to ‘Yes’ and customize the following options:
- Absolute placed Header – if enabled, header will be placed above the content.
- Header opacity – lets you control opacity level of the header section.
- Text Color – click of field to choose color or clear field for default value.
- Select menu to display – lets you enable custom menu on the current page.
- Show aside open button? – will enable button and aside panel.

Stunning header
It is possible to customize stunning header styling and components inside each page. These settings are higher by priority than ones in Pages. Choose the Page you want to edit, click “Edit Page” or go to Customize> Stunning Header sections.
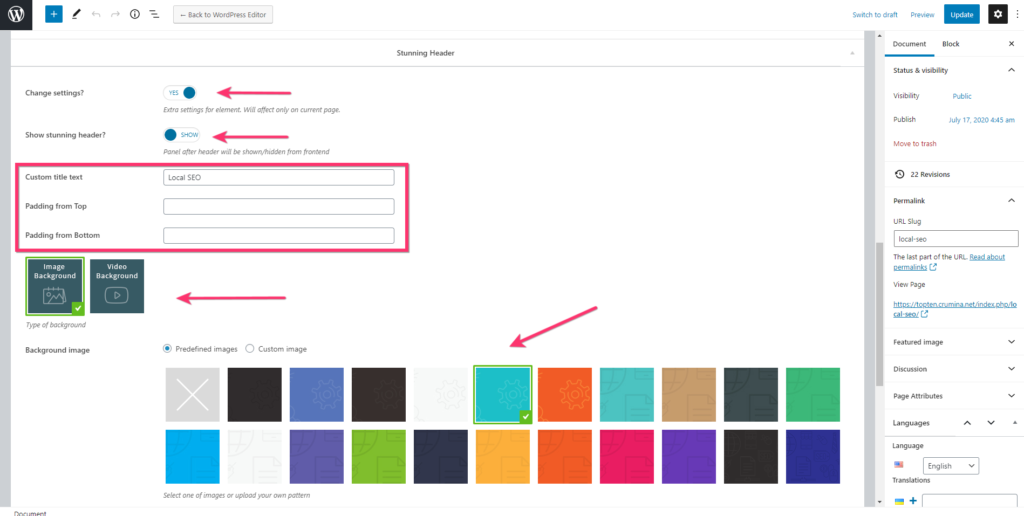
Stunning header. In order to edit stunning header, switch ‘Change settings?’ toggle to ‘Yes’ and customize the following options:
- Show stunning header? – you can enable or disable stunning header on the current page. If disabled, the rest options below will be hidden.
- Custom title text
- Padding from Top/Bottom – you can set padding height between the title and section border.
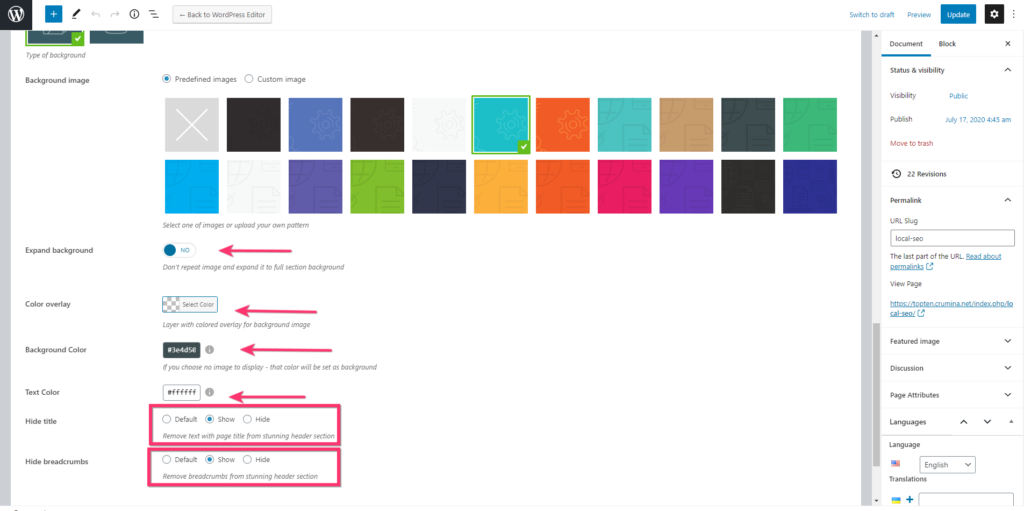
- Background image – you can set one of the predefined background images or upload your own one.
- Expand background – this option makes background image stretch across the entire stunning header section. It is required in those cases when the image is smaller than the stunning header section.
- Color overlay – layer with colored overlay for background image.
- Background color – you can set background color instead of background image. It will be applied only when background image is disabled.
- Text color – lets you change color of the page title and breadcrumbs.
- Hide title – remove text with page title from stunning header section.
- Hide breadcrumbs – remove breadcrumbs from stunning header section.



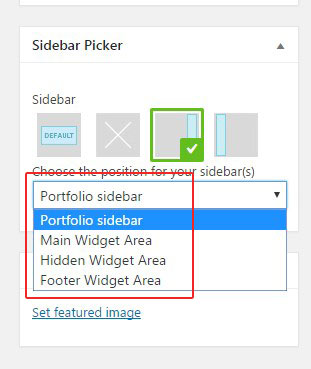
Sidebar management
You can control display and position of the sidebar on page in the ‘Sidebar Picker’ box.

The options are:
- Default – sidebar settings are applied from Appearance>Widgets>Manage Sidebars section.
- No sidebar
- Right sidebar
- Left sidebar
NOTE: If you choose Right sidebar or Left sidebar, you can also specify which if the existing sidebars to show.